保护隐私、安全可控的自定义推送工具

Bark是一款开源的推送服务,可以给自己的手机推送自定义内容,可以是文本、链接、甚至阅后即焚。客户端轻量级,服务端和客户端均开源,可以自己部署服务器,Push通过iOS官方渠道,非常可靠。
Github项目:https://github.com/Finb/Bark

iOS 客户端下载: 点我前往
Android 客户端找不到可能是没出,自行寻找其他推送方式

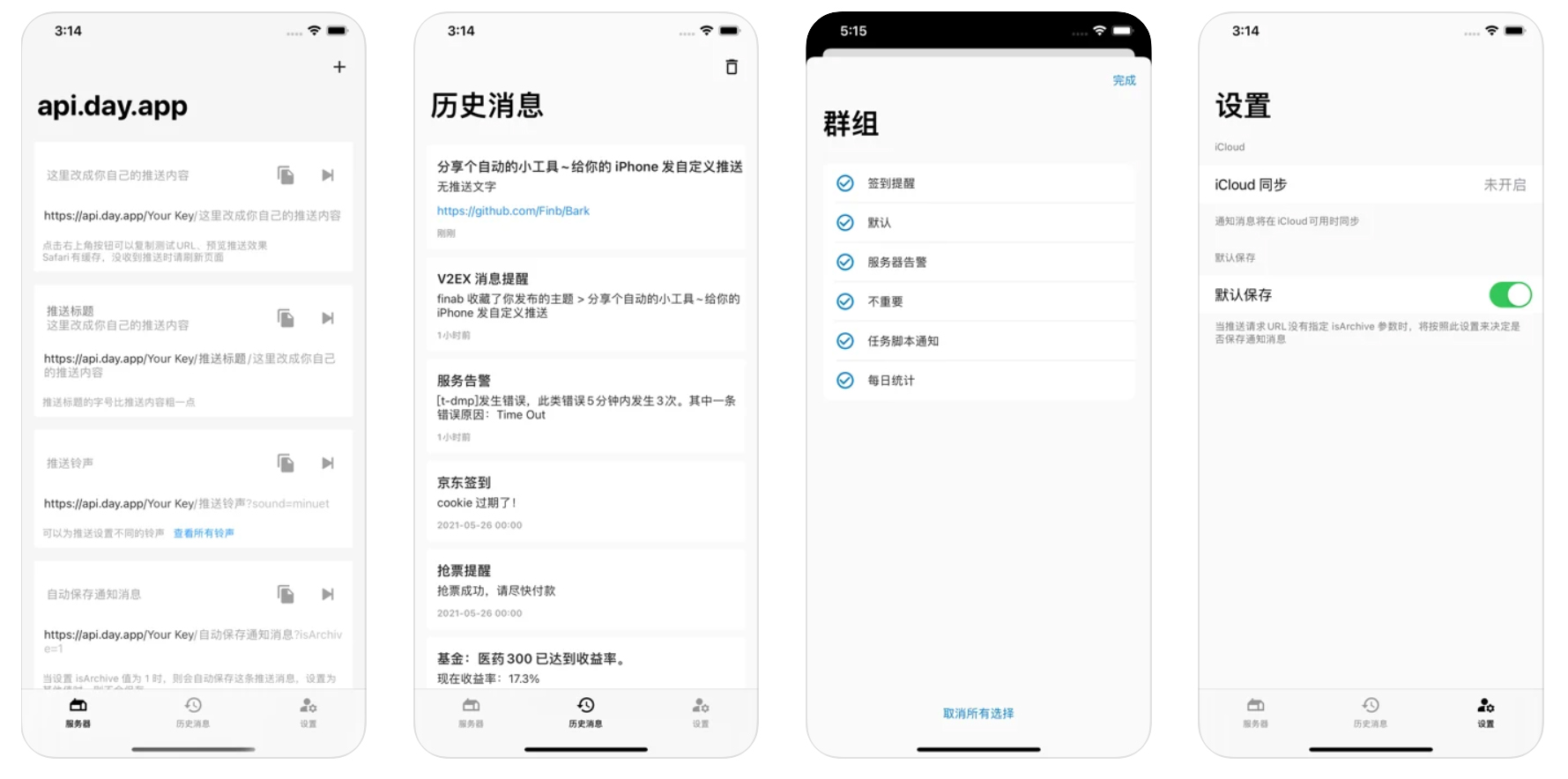
如何使用和推送?
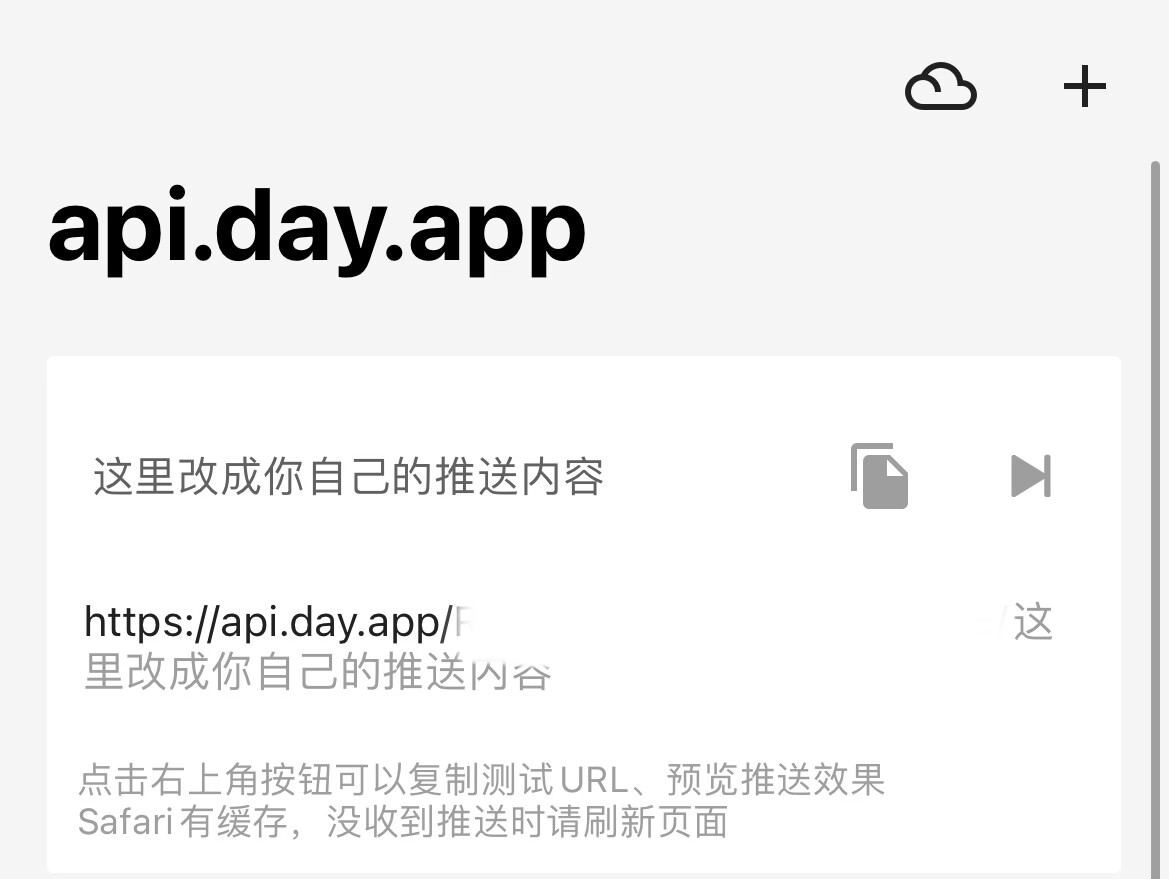
打开APP时候需要注册key,这个key就是这个设备的设备码,例如在首页看到:https://api.day.app/NianYi ,那么此处的设备码就是NianYi,如图。
如果是自己建立的推送服务器也只需要把前面https://api.day.app/改成自己服务器的地址,设备码通用。当然如果不想自己搭建服务器,也可以使用官方的推送服务器。

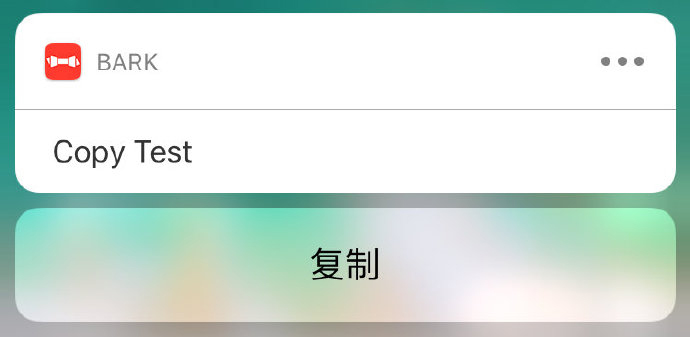
推送验证码
收到推送时下拉推送(或在通知中心左滑查看推送)有一个复制按钮,点击即可复制推送内容。

//将复制“验证码是9527”
https://api.day.app/yourkey/验证码是9527携带参数 automaticallyCopy=1, 收到推送时,推送内容会自动复制到粘贴板(如发现不能自动复制,可尝试重启一下手机)
SSH 代码://自动复制 “验证码是9527” 到粘贴板
https://api.day.app/yourkey/验证码是9527?automaticallyCopy=1 携带copy参数, 则上面两种复制操作,将只复制copy参数的值
SSH 代码://自动复制 “9527” 到粘贴板
https://api.day.app/yourkey/验证码是9527?automaticallyCopy=1©=952推送验证码URL
SSH 代码:// 点击推送将跳转到url的地址(发送时,URL参数需要编码)
https://api.day.app/yourkey/百度网址?url=https://www.baidu.com 保存推送信息到历史记录
SSH 代码:// 指定是否需要保存推送信息到历史记录,1 为保存,其他值为不保存。
// 如果不指定这个参数,推送信息将按照APP内设置来决定是否保存。
https://api.day.app/yourkey/需要保存的推送?isArchive=1指定分组
SSH 代码:// 指定推送消息分组,可在历史记录中按分组查看推送。
https://api.day.app/yourkey/需要分组的推送?group=groupName给推送添加角标 (仅 iOS15 或以上支持)
SSH 代码:// 指定推送消息图标
https://api.day.app/yourkey/需要自定义图标的推送?icon=http://day.app/assets/images/avatar.jpg时效性通知
SSH 代码:// 设置时效性通知
https://api.day.app/yourkey/时效性通知?level=timeSensitive
// 可选参数值
// active:不设置时的默认值,系统会立即亮屏显示通知。
// timeSensitive:时效性通知,可在专注状态下显示通知。
// passive:仅将通知添加到通知列表,不会亮屏提醒Chrome 插件
这是一款chrome插件能帮你方便地把网页上的文本或者网址推送到Bark手机端。
安装说明:
请直接前往Chrome应用商店安装: 点我前往
使用说明:
- 直接点击Bark图标可以push当前网页的网址
- 选中文本后(需要等待DOM Ready)点击Bark图标可以push选中文本
- 选中文本后可以通过右键菜单push文本到iPhone
- 右键Bark图标可以进入配置页配置服务器
- 支持自己搭建的服务器
自己部署推送服务器
本次以Docker容器形式搭建,其他搭建方式参考官方介绍
Shell 代码:docker run -dt \
--name bark \
-p 8080:8080 \
-v `pwd`/bark-data:/data \
finab/bark-server-p 8080:8080 推送端口,可根据需要自行更改
-v pwd/bark-data:/data 配置文件目录
服务器IP和端口就是推送接口,在APP主页 - 右上角加号添加服务器
建议使用SSL来链接服务器
推送方式
Shell 代码:https://服务器地址/设备码/消息内容一般来说可以就接收到推送,像青龙面板和部分签到脚本都会支持Bark推送服务,也只需要提供服务器地址和设备码即可接入




 KUCAT盟2025111111号
KUCAT盟2025111111号